
|
| Source -The Kingdom Of Knowledge |
We can link image of our blogger blog to any other URL that we want. But is this possible to change the link on the header image of our whole blog. Well, in this blog you will know the way of linking the header image to a different URL with some basic coding. Because without coding this is not possible.
So, first of all I have a question for you. Answer this question in comment section. Why do you want to change the main URL of the header image of your blogger blog? Is it because you want a backlink to other site or you want to just redirect traffic to another site? Whatever it is just answer me in comment section so that I can properly find a specific way for you to do that.
So, in this article we are going to change the default URL of header image of a blogger blog. Basically, I will show you how you can do that easily and you can check the example too.
How to link blogger header image URL?
So, basically you have to follow these simple steps to change the URL of header image of blogger blog. Here are the steps.
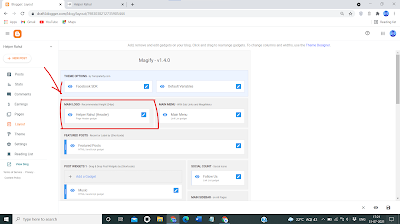
Step 1. Find the name of the header image in layout section.
Open your blogger dashboard, then go to layout tab, now check the name written above header image of your blog. In case your blog support two header images i.e. one for desktop view and one for mobile view then you have to note that down.

|
| Source - The Kingdom Of Knowledge |
Step 2. Make the logo widget movable.
Now, save the template and go to the layout section.
Step 3. Change the logo.
Now, add an image widget and add the same image as the header image. And here you can add a custom link wherever you want to point to. Drag this widget and paste it in the position of header image. Now, you have successfully linked blogger header image to different blog.

|
| Source - The Kingdom Of Knowledge |
What to do with original header image?
In my opinion you should not delete that because that plays a crucial role in SEO of entire blog. If you delete this it will negatively affect the overall SEO of your blog.
Can I hide the original header image?
Yes you can hide the widget. Because if you hide this widget, the codes of widget will be in html source code of your blog. And will make the SEO neutral.
